さくらインターネットからカラフルボックス移転・速度比較
Coocoonのテーマを使用したWordpressのサイトをさくらインターネットのスタンダードプランのレンタルサーバから、カラフルボックスのBOX2のレンタルサーバへ載せ替えました。
速度向上が目的でレンタルサーバを載せ替えています。
カラフルボックスは今ちょうど、キャンペーン実施中なので移転するなら今が良いかもです。
2021年5月1日(土)より、【 サーバー50%OFF 】スプリングキャンペーン第二弾を実施いたします。
キャンペーン期間中にクーポンをご利用いただくと、BOX2〜BOX8の初年度料金が50%OFFになります。どなたでもご利用できる、大変お得なクーポンです。
是非この機会にご利用ください。
■ キャンペーン期間
2021年5月1日(土)10:00 ~ 5月31日(金)17:00まで
■ キャンペーン概要
プロモーションコード(クーポンコード):SV50U13AT4H5KY
「Google Developers – PageSpeed Insights」で速度を比較してみます。
上が「さくらインターネットのスタンダードプラン」で、下が「カラフルボックスのBOX2」の「Google Developers – PageSpeed Insights」で3回計測し3回目の速度で比較しています。
さくらインターネットからカラフルボックス速度比較 PC編
さくらレンタルサーバでもCocoonの高速化設定、キャッシュプラグイン導入や、googleAdsence遅延読み込みの改修等を実施していることもありPCでは、ほぼ満点になります。
[さくらインターネットのスタンダードプラン PC]
![[さくらインターネットのスタンダードプラン・PC]速度 [さくらインターネットのスタンダードプラン・PC]速度](https://goodphoto.ryokuno.com/wp-content/uploads/2021/04/l_sakura_p3.jpg)
カラフルボックスに乗り換えてまったく同じ設定、同じプラグイン使用している状態だと、PCではほぼ誤差で差がでませんでした。
[カラフルボックスのBOX2 PC]
![[カラフルボックスのBOX2・PC]速度 [カラフルボックスのBOX2・PC]速度](https://goodphoto.ryokuno.com/wp-content/uploads/2021/04/l_cala_p3.jpg)
カラフルボックスのWEBサーバがLiteSpeedを使用しているため、専用のキャッシュプラグイン「LiteSpeed Cache」を使用してチューニングしてみました。
PCでもLCPが1.0秒→0.7秒となり、概ね満点になります。あと1点がなかなか取れないですけど。
[カラフルボックスのBOX2 PC LiteSpeed Cache]
![[カラフルボックスのBOX2・PC・LiteSpeedCache]速度 [カラフルボックスのBOX2・PC・LiteSpeedCache]速度](https://goodphoto.ryokuno.com/wp-content/uploads/2021/04/l_cal_litecache_p.jpg)
さくらインターネットからカラフルボックス速度比較 モバイル編
次は元々載せ替える動機になっていたモバイルの「Google Developers – PageSpeed Insights」で速度を比較してみます。
さくらレンタルサーバでもCocoonの高速化設定、キャッシュプラグイン導入や、googleAdsence遅延読み込みの改修等を実施していることもありモバイルでも75点と悪くない点数です。
元々、キャッシュプラグイン導入や、googleAdsence遅延読み込みの改修等をしていない状態では20点から40点の間くらいしかでてませんでした。
それでもLCP4.0秒以上でgoogleさんから問題で指摘されてしまいます。
[さくらインターネットのスタンダードプラン モバイル]
![[さくらインターネットのスタンダードプラン・モバイル]速度 [さくらインターネットのスタンダードプラン・モバイル]速度](https://goodphoto.ryokuno.com/wp-content/uploads/2021/04/l_sakura_m3.jpg)
カラフルボックスに乗り換えてまったく同じ設定、同じプラグイン使用している状態だと、モバイルでは+5点ほど向上しています。
LCP5.4秒→4.7秒、CLSは変わりなしです。改善はしますがLCP4.0秒を切ることはできてません。
[カラフルボックスのBOX2 モバイル]
![[カラフルボックスのBOX2・モバイル]速度 [カラフルボックスのBOX2・モバイル]速度](https://goodphoto.ryokuno.com/wp-content/uploads/2021/04/l_cala_m3.jpg)
モバイルでキャッシュプラグイン「LiteSpeed Cache」を使用してチューニングした状態だと、LCPも4秒以内に入ってきました。
得点も80→89点です。LCPも3.2秒になり、とりあえず問題になるものは無くなったので良しって感じです。
[カラフルボックスのBOX2 モバイル LiteSpeed Cache]
![[カラフルボックスのBOX2・モバイル・LiteSpeedCache]速度 [カラフルボックスのBOX2・モバイル・LiteSpeedCache]速度](https://goodphoto.ryokuno.com/wp-content/uploads/2021/04/l_cal_litecache_m.jpg)
「LiteSpeed Cache」の実際の体感速度は?
「LiteSpeed Cache」を使うと点数は上がるのですが、人間の感覚的には普通のキャッシュを使用しているページを見ている方が早く感じたりします。
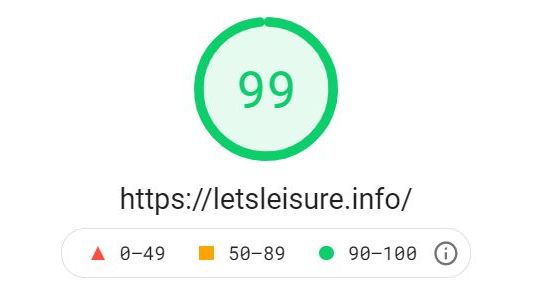
2021.04時点で、カラフルボックスで上は「LiteSpeed Cache」を使用したサイト「レジャーへ行こうよ」、下は「Simple Cache」を使用したサイト「福岡糸島で食事と観光」ですが、上の方が点数は良いものの人間の感覚的には下の方が早く感じます。
また、「LiteSpeed Cache」は、デザインの異なる他のサイトで同じ設定を適用したらデザインが崩壊することもあったので、かなりお試しをして合った設定にする必要があります。デザイン壊れないように設定したら、普通のキャッシュ使っている方が早かったなんてこともありました。
さくらインターネットからカラフルボックス移転した感想は?
さくらインターネットからカラフルボックス移転した感想は、安定してカラフルボックスの方が早いかな?って感じはします。さくらインターネットの方が若干速度がバラついてたので、カラフルボックスの方が安定して早いように感じはします。
「Google Developers – PageSpeed Insights」対策では「LiteSpeed Cache」が使えるので、デザインが壊れずフルに適用できるサイトならかなり良い点が取れると思います。
移転して1月ほどですが、多少早くなったくらいですので急にWEBのアクセス数が増えるようなこともなく。そこまで大きな恩恵はないかもです。自己満足的には満足かなって感じです。